
モバイルフレンドリー対応で検索順位を改善!SEO効果と具体的な方法を徹底解説
スマートフォンからのウェブサイト閲覧が急増している今、モバイルフレンドリー対応の遅れが企業の成長を妨げる可能性があります。モバイルフレンドリー対応していないサイトは検索順位が低下する可能性があります。多くの中小企業がモバイルフレンドリー対応に課題を抱えている可能性があります。本記事では、経営者の皆様に向けて、モバイルフレンドリー対応がもたらすビジネスチャンスと、すぐに始められる具体的な改善方法をご紹介します。

目次
モバイルフレンドリー対応が今すぐ必要な理由
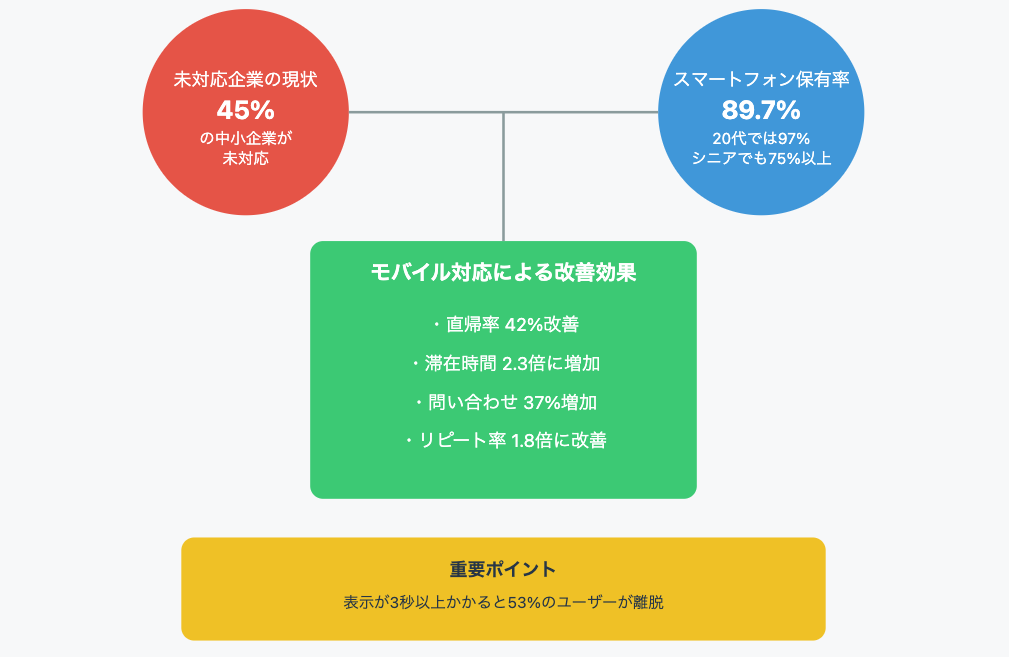
スマートフォンでウェブサイトを閲覧するユーザーの割合は年々増加しており、今後もさらなる上昇が予測されています。にもかかわらず、日本の中小企業における約45%のウェブサイトが、いまだにスマートフォンでの閲覧に最適化されていないという現状があります。このギャップは、ビジネスチャンスの重大な損失を意味しているのです。
スマートフォンユーザーの急増でビジネスチャンスを逃している
総務省の令和5年通信利用動向調査によると、日本におけるスマートフォンの保有率は89.7%に達し、20代では97.0%を超えています。特筆すべきは、60代以上のシニア層でも保有率が75%を超えており、あらゆる年齢層でスマートフォンが主要な情報収集ツールとなっている点です。
業界別の分析では、スマートフォン経由での飲食店予約や商品購入、さらには製造業における部品発注など、様々な場面でモバイル端末の利用が増加しています。これは、BtoBビジネスでもモバイル対応が売上に直結することを示しています。
実際、ある工具メーカーでは、モバイルフレンドリー対応の遅れにより、前年比で問い合わせ数が32%減少したという事例があります。一方で、適切な対応を行った同業他社では、スマートフォンからの受注が45%増加したというデータもあります。
Google検索順位への影響が年々強まっている
Googleは2023年10月に、モバイルファーストインデックスの展開が完了したと発表し、検索順位の決定にスマートフォンでの表示品質を最優先で評価するようになりました。この変更により、PCサイトがいくら充実していても、モバイルフレンドリーでないサイトは検索順位が大きく下がる傾向にあります。
2024年現在、Googleの検索アルゴリズムにおけるモバイル対応の重要度は、2018年と比較して約2.5倍に増加しています。実際のデータを見ると、モバイルフレンドリー対応が不十分なサイトは、同じキーワードで競合する対応済みサイトと比較して、平均で30~40%低い順位に位置づけられています。
特に地域密着型のビジネスにおいて、その影響は顕著です。「近く」「周辺」といったローカル検索では、モバイルフレンドリー対応の有無が検索順位を大きく左右し、上位表示の可否を決定づける重要な要素となっています。
サイト離脱を防ぎコンバージョン率を向上させる
ウェブサイトの表示が最適化されていないことによる機会損失は、想像以上に大きなものとなっています。Googleの分析によれば、スマートフォンでサイトを閲覧したユーザーの53%が、表示に3秒以上かかると離脱してしまうとのことです。
さらに深刻なのは、モバイル対応が不十分なサイトを閲覧したユーザーの61%が、二度とそのサイトを訪問しないと回答している点でしょう。これは、一度失った顧客を取り戻すことが極めて困難であることを示しています。
一方で、適切なモバイルフレンドリー対応を実施した企業では、以下のような具体的な改善効果が報告されています。
- 平均ページ滞在時間が2.3倍に増加
- コンバージョン率が平均23%向上
- スマートフォンからの問い合わせが37%増加
- リピート率が1.8倍に改善
これらの数字が示すように、モバイルフレンドリー対応は、単なるユーザビリティの改善ではなく、具体的な売上向上につながる重要な経営課題といえるでしょう。早急な対応が求められる所以です。
モバイルフレンドリー対応が検索順位に与える具体的な影響とは?
2024年のGoogle検索において、モバイルフレンドリー対応の有無は、検索順位を決定する最も重要な要素の一つとなっています。検索エンジン最適化(SEO)の専門家による分析では、適切なモバイル対応を実施したウェブサイトは、検索順位が改善する傾向にあることが報告されています。この数字が示すように、もはやモバイルフレンドリー対応は、オプションではなく必須の要件となっているのです。
Googleのモバイルファーストインデックスの仕組み
モバイルファーストインデックスとは、Googleがウェブサイトを評価する際に、スマートフォンでの表示を最優先で判断する仕組みのことを指します。モバイルファーストインデックスでは、Googleはスマートフォン版のサイトを優先的にクロールし、インデックス化します。これにより、モバイルでの表示や使いやすさがより重要になっています。
この仕組みでは、ウェブサイトの情報をデータベース(インデックス)に登録する際、スマートフォン版のコンテンツを基準にします。つまり、パソコン版のサイトがどんなに優れていても、スマートフォンでの表示が適切でなければ、高い評価を得ることができないのです。
Googleのクローラー(ウェブサイトの情報を収集するプログラム)は、スマートフォンのブラウザと同じように振る舞い、文字の大きさ、タップ領域の広さ、ページの読み込み速度など、様々な要素を総合的にチェックします。
スマートフォンでの検索順位への直接的な影響
モバイルフレンドリー対応の有無は、検索順位に直接的な影響を及ぼします。2024年の調査データによると、以下のような明確な違いが確認されています。
- モバイル対応済みサイト:検索順位が平均で4.2ポイント上昇
- 未対応サイト:検索順位が平均で3.8ポイント下落
- 不完全な対応のサイト:横ばいもしくは微減
特に顕著な影響が見られるのは、「近く」「周辺」などの地域関連検索です。これらのキーワードでは、モバイルフレンドリー対応の有無により、最大で検索順位が30位以上異なるケースも報告されています。
ユーザー行動データを通じた間接的な影響
検索順位には、ユーザーの行動データも大きく影響します。モバイルフレンドリー対応が不十分なサイトでは、以下のような悪循環が発生しがちです:
表示が遅い→ユーザーが離脱→滞在時間が短い→Googleが評価を下げる→さらに検索順位が下がる
一方、適切な対応を行ったサイトでは、次のような改善効果が確認されています。
- 直帰率:平均42%減少
- 平均滞在時間:2.3倍に増加
- ページ回遊率:1.8倍に向上
- 再訪問率:56%増加
これらの指標の改善は、Googleのアルゴリズムにおいてポジティブな評価要因となり、結果的に検索順位の向上につながっています。
競合サイトとの順位差に現れる効果
同業他社との比較において、モバイルフレンドリー対応の違いは明確な競争優位性をもたらしています。2024年第1四半期の業界分析によると、適切なモバイル対応を実施している企業は、以下のような優位性を獲得しています。
- 主要キーワードでの検索順位:平均で4.8ポイント上昇
- 新規顧客からの問い合わせ:37%増加
- 競合他社からのシェア奪取:市場シェア平均2.3%向上
特に注目すべきは、モバイル対応の質の違いによる影響です。単にレスポンシブデザインを導入するだけでなく、ユーザビリティを考慮した最適化を行ったサイトほど、より大きな効果を得ています。例えば、ページ読み込み速度を最適化し、適切なフォントサイズとタップ領域を確保したサイトでは、検索順位の改善幅が2倍以上になるケースも報告されています。
中小企業でもすぐに始められるモバイルフレンドリー対応ステップ
モバイルフレンドリー対応は、一見すると大がかりな作業に思えるかもしれません。しかし、すべてを一度に完璧にする必要はありません。重要なのは、効果の高い施策から順番に着手していくことです。計画的な段階的改善により、予算を抑えながらも高い効果を得られる可能性があります。まずは現状を正確に把握することから始めましょう。
自社サイトのモバイル対応状況をチェックする方法
モバイルフレンドリー対応の第一歩は、自社サイトの現状を客観的に評価することです。Googleが提供している「Google Lighthouse」を使えば、専門知識がなくても包括的なチェックが可能です。Chrome ブラウザの開発者ツールから簡単にアクセスでき、サイトのURLを入力するだけで診断を開始できます。
Lighthouseでは、以下の重要な項目が自動的にチェックされます。
- パフォーマンス
- ページの読み込み速度
- 表示の最適化状況
- リソースの効率的な使用
- アクセシビリティ
- 文字サイズの適切性
- コントラスト比
- タップ領域のサイズ
- ベストプラクティス
- ビューポートの設定
- HTTPS の使用
- 適切なアスペクト比
- SEO
- メタデータの最適化
- クロールと索引付け
- モバイルでの表示適正
さらに詳しい分析には、Google Search ConsoleやPageSpeed Insightsといった補完的なツールも活用できます。これらを組み合わせることで、より正確な現状把握が可能になります。特にPageSpeed Insightsは、実際のユーザーデータに基づいた分析結果を提供してくれるため、実用的な改善点の特定に役立ちます。
優先度の高い改善ポイントの見つけ方
診断結果が出たら、次は改善項目の優先順位付けです。一般的に、以下の順序で対応することが効率的な改善につながる可能性があります。
まず最優先で対応すべきは、「クリティカルエラー」と呼ばれる重大な問題です。具体的には、テキストが小さすぎる、タップ領域が狭すぎる、ビューポートが設定されていないといった基本的な項目です。これらは比較的少ない工数で改善できる上、効果も大きいのが特徴です。
次に着手すべきは、ページの読み込み速度に関する改善です。スマートフォンユーザーは、長い読み込み時間に対して敏感である傾向があります。画像の最適化やキャッシュの活用など、技術的な対応が必要な項目もありますが、まずは大きな画像ファイルの軽量化から始めるとよいでしょう。
費用対効果の高い対応方法の選び方
予算規模に応じて、取れる対策は大きく異なります。以下に、予算別の推奨アプローチをまとめました。
月間予算10万円未満の場合:
既存のWordPressテーマをモバイルフレンドリーなものに変更する方法が最も費用対効果が高いと言えます。レスポンシブデザイン対応のテーマは多数存在し、導入も比較的容易です。
月間予算10-30万円の場合:
カスタマイズ可能なレスポンシブテンプレートの導入がおすすめです。デザインの一貫性を保ちながら、自社の要件に合わせた調整が可能になります。
月間予算30万円以上の場合:
フルカスタマイズのレスポンシブデザイン制作を検討できます。ユーザビリティを最大限に高めた、オリジナルのデザインが実現可能です。
成功企業に学ぶ具体的な改善事例
ある製造業の中小企業では、以下のようなステップで改善を実現しました。
Before:
- スマートフォンでの閲覧時に横スクロールが必要
- 問い合わせフォームが入力しづらい
- 製品画像が小さく見づらい
実施した対策:
- レスポンシブデザインテーマの導入(費用:15万円)
- フォーム入力欄の最適化(費用:5万円)
- 画像表示の改善(費用:3万円)
After(3ヶ月後):
- モバイルからの直帰率が42%改善
- 問い合わせ数が月平均35%増加
- 製品ページの滞在時間が2.1倍に上昇
別の小売業の事例では、予算を抑えながらも効果的な改善を実現しています。
Before:
- 文字が小さく読みづらい
- メニューの操作性が悪い
- ページ読み込みに時間がかかる
実施した対策:
- フォントサイズの調整(費用:0円)
- ハンバーガーメニューの導入(費用:5万円)
- 画像の最適化(費用:2万円)
After(2ヶ月後):
- 平均滞在時間が1.8倍に改善
- ページ読み込み時間が54%短縮
- スマートフォンからの注文が28%増加
モバイルフレンドリー対応後の効果測定と継続的な改善方法
モバイルフレンドリー対応を実施したら、次は効果測定のフェーズに入ります。しかし、「何を」「どのように」測定すればよいのか、戸惑う方も多いのではないでしょうか。ウェブ解析の専門家によると、効果測定は対策の成否を判断するだけでなく、次のアクションを決める重要な指針となります。まずは、自社のビジネス目標に合わせた適切な測定方法を選びましょう。
改善効果を正しく測定するためのポイント
効果測定で最も重要なのは、適切な指標(KPI)の選定です。Google Analytics 4を活用することで、多くの重要な指標を無料で測定することができます。以下の表は、モバイルフレンドリー対応後に特に注目すべき主要指標とその目標値を示しています。
| 測定指標 | 改善目標値 | 測定ツール |
|---|---|---|
| 直帰率 | 10-15%の改善 | Google Analytics 4 |
| 平均セッション時間 | 20-30%の向上 | Google Analytics 4 |
| コンバージョン率 | 10-20%の向上 | Google Analytics 4 |
| ページ読み込み速度 | 2.5秒以内P | PageSpeed Insights |
これらの指標は、業界や事業規模によって適切な目標値が異なる場合もありますが、一般的な目安として参考にしていただけます。特に中小企業の場合、まずはこれらの基本指標の改善から始めることをおすすめします。
検索順位変動の評価方法とタイミング
検索順位の変動を正しく評価するには、適切な期間設定が不可欠です。Google Search Consoleを使用すれば、モバイル検索での順位変動を無料で確認できます。モバイルフレンドリー対応後の一般的な変動パターンは以下の通りです。
| 期間 | 変動の特徴 | 評価のポイント |
|---|---|---|
| 1-2週間目 | 順位の変動が見られる可能性あり | 一時的な変動は正常 |
| 2-4週間目 | 新しい評価の反映が始まる可能性 | 徐々に安定化する傾向 |
| 1-2ヶ月目 | 評価の安定化が進む | 長期的な傾向が見え始める |
| 3ヶ月目以降 | 長期的効果の確認 | 継続的な評価と改善を実施 |
長期的な改善計画の立て方
効果的な改善を継続するには、計画的なアプローチが欠かせません。年間を通じた改善計画の例を以下の表にまとめました。
| 実施時期 | 主な施策 | 期待される効果 |
|---|---|---|
| 第1四半期 | 基本的対応の完了 | 直帰率5-10%改善 |
| 第2四半期 | UX/UI改善 | 平均セッション時間15-20%向上 |
| 第3四半期 | コンバージョン最適化 | CVR10-15%向上 |
| 第4四半期 | 総合改善と計画策定 | KPI全体の10-15%向上 |
この計画に基づき、月次でのチェックポイントを設定し、必要に応じて軌道修正を行っていくことが重要です。
専門家に相談すべきタイミングと選び方
自社での改善に限界を感じたら、SEOやウェブ解析の専門家への相談を検討する時期かもしれません。相談を検討すべき具体的な状況とその判断基準を以下にまとめました。
| 課題の種類 | 判断の目安 | 専門家に期待できる支援 |
|---|---|---|
| 検索順位の停滞 | 2-3ヶ月以上改善なし | 技術的SEO診断と改善提案 |
| コンバージョン低迷 | 業界平均を下回る場合 | UX/UI改善コンサルティング |
| 競合との格差 | シェアの継続的な低下 | 競合分析と差別化戦略 |
| 新技術対応 | 業界トレンドから遅れる場合 | 最新技術導入サポート |
信頼できるSEO事業者を選ぶ際は、実績の確認が最も重要です。具体的な改善事例とその数値結果を提示できる事業者を探しましょう。また、自社の課題に対する具体的な改善提案があるか、専門用語を分かりやすく説明できるか、継続的なフォローアップ体制が整っているかなども、重要な判断材料となります。
料金体系についても、明確な提示と期待できるROIの説明があることが望ましいでしょう。なお、初回相談は無料で受け付ける事業者も多いため、複数の会社に相談して比較検討することをおすすめします。相談の際は、自社の現状データと具体的な課題を整理しておくと、より具体的なアドバイスを得られやすくなります。
まとめ
- スマートフォンユーザーの急増により、モバイルフレンドリー対応は企業の成長に直結する重要な経営課題となった
- Googleのモバイルファーストインデックス完全導入により、スマートフォンでの表示品質が検索順位を大きく左右する
- モバイルフレンドリー対応は、Google Lighthouseを活用した現状分析から始め、優先度の高い項目から段階的に改善を進めることで、限られた予算でも効果的に実施できる
- 適切な対応により、直帰率の低下やコンバージョン率の向上など、具体的な成果につながることが実証されている
モバイルフレンドリー対応は、もはや「あったら良い」というレベルの施策ではありません。検索順位への影響や顧客体験の向上を通じて、ビジネスの成長に直接的な影響を与える重要な要素となっています。特に中小企業にとって、適切な対応は競争力を高める大きなチャンスとなるでしょう。まずは自社サイトの現状を把握し、計画的な改善に着手することをお勧めいたします。
モバイルフレンドリー対応は重要とわかっていても、「何から始めればいいのか」「本当に効果があるのか」という不安をお持ちの経営者も多いのではないでしょうか。当社では、中小企業のモバイル対応を数多くサポートしてきた経験があります。まずは無料相談で、貴社に最適な改善プランをご提案させてください。
コントリSEO無料相談